Email Me Form adalah situs yang menyediakan form pengiriman pesan pada
Website/Blog sobat agar mempermudah pengunjung mengirimkan pesan kepada
sobat sebagai Admin melalui E-mail. Bagi sobat Blogger yang mengelola
Blog-nya dengan serius, Email Me Form ini mungkin perlu dipasang pada
blog sobat. Alasanya, Email Me Form ini dapat mempermudah pengunjung
setia pada Blog sobat untuk mengirimkan pesan yang lebih detail dan
bersifat pribadi pada sobat sebagai admin baik berupa pertanyaan,
permintaan penulisan artikel, atau bahkan permintaan pemasangan iklan pada Blog sobat.
Baik, beginilah langkah-langkah untuk membuat halaman Email Me Form pada Blog/Website.
1. Masuk ke situs Email Me Form.
2. Klik Tombol Free Sign Up.
3. Isilah form yang diberikan diantaranya: Username, password, confirm password, email dan confirm email. Setelah itu, centang pada kotak "I agree to EmailMeForm Term of Service" dan klik Create Account.
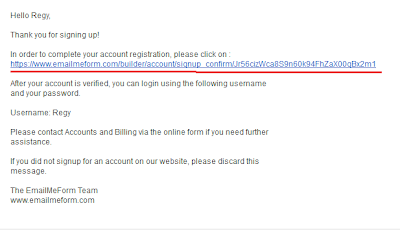
4. Akan muncul halaman baru, abaikan saja. Buka e-Mail sobat dan akan ada pesan dari EmailMe From. Klik link yang diberikan oleh EmailMeForm untuk verifikasi akun sobat.
5. Buatlah desain form sesuai dengan keinginan sobat. Maaf tidak bisa memberikan intruksi lebih detail karena bagian ini terlalu banyak. Yang jelas sebelah kiri adalah bagian untuk membuat desain form, dan sebelah kanan adalah hasil pembuatan desain form. Karena kita akan membuat form pesan ke e-mail kita, agar sesuai maka sobat masuk dulu ke bagian Templates dan pilih "Contact Form" Jika telah selesai membuat desain form-nya, klik "Save Form".
6. Sobat akan diberikan kode-kode script dari EmailMeForm. Salin kode yang sobat inginkan untuk diterapkan di Website/Blog sobat. Namun direkomendasikan untuk memilih Easy Embed-Javascript Version. Jika sobat tidak diberikan kode script secara otomatis, maka sobat masuk ke bagian "My Form" dan klik "code" di Form yang sobat inginkan.
7. Masuk ke akun Blogger sobat.
8. Karena kita akan membuat Halaman untuk e-MailMeForm, maka masuk pada bagian laman.
9. Pilih Halaman Kosong, masukan judul Halaman misalkan: Contact Us.
10. Isi halaman pada mode HTML dan Paste kode dari EmailMeForm, klik Publikasikan.
EmailMeForm sobat telah dibuat, setiap pesan yang dikirim melalui form ini akan dikirim ke akun EmailMeForm dan Email sobat.
Baik, beginilah langkah-langkah untuk membuat halaman Email Me Form pada Blog/Website.
1. Masuk ke situs Email Me Form.
2. Klik Tombol Free Sign Up.
3. Isilah form yang diberikan diantaranya: Username, password, confirm password, email dan confirm email. Setelah itu, centang pada kotak "I agree to EmailMeForm Term of Service" dan klik Create Account.
4. Akan muncul halaman baru, abaikan saja. Buka e-Mail sobat dan akan ada pesan dari EmailMe From. Klik link yang diberikan oleh EmailMeForm untuk verifikasi akun sobat.
5. Buatlah desain form sesuai dengan keinginan sobat. Maaf tidak bisa memberikan intruksi lebih detail karena bagian ini terlalu banyak. Yang jelas sebelah kiri adalah bagian untuk membuat desain form, dan sebelah kanan adalah hasil pembuatan desain form. Karena kita akan membuat form pesan ke e-mail kita, agar sesuai maka sobat masuk dulu ke bagian Templates dan pilih "Contact Form" Jika telah selesai membuat desain form-nya, klik "Save Form".
6. Sobat akan diberikan kode-kode script dari EmailMeForm. Salin kode yang sobat inginkan untuk diterapkan di Website/Blog sobat. Namun direkomendasikan untuk memilih Easy Embed-Javascript Version. Jika sobat tidak diberikan kode script secara otomatis, maka sobat masuk ke bagian "My Form" dan klik "code" di Form yang sobat inginkan.
7. Masuk ke akun Blogger sobat.
8. Karena kita akan membuat Halaman untuk e-MailMeForm, maka masuk pada bagian laman.
9. Pilih Halaman Kosong, masukan judul Halaman misalkan: Contact Us.
10. Isi halaman pada mode HTML dan Paste kode dari EmailMeForm, klik Publikasikan.
EmailMeForm sobat telah dibuat, setiap pesan yang dikirim melalui form ini akan dikirim ke akun EmailMeForm dan Email sobat.
Nah Ayo Berbagi Informasi ,,
Sumbernya : http://regibrader-free.blogspot.com/2013/04/cara-membuat-halaman-email-me-form-di.html
Sumbernya : http://regibrader-free.blogspot.com/2013/04/cara-membuat-halaman-email-me-form-di.html














0 comments:
Post a Comment